有关 javaScript 教程,可以阅读这个文档
https://zh.javascript.info/
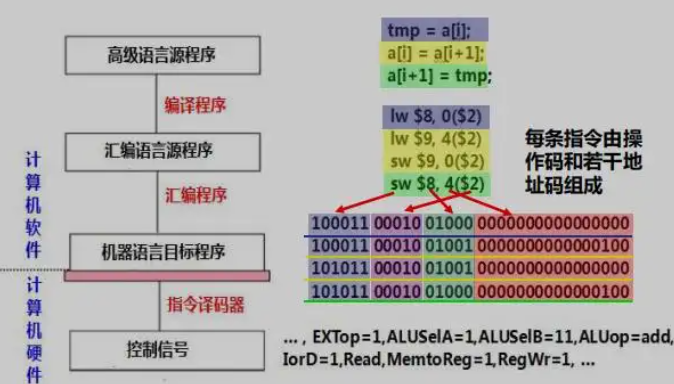
可以通过类似于人类语言的语言来控制计算机,让计算机让我们做事情,这样的语言就叫做编程语言,编程语言有机器语言、汇编语言、高级语言,高级语言相比底层的机器语言,它更接近人类的语法和逻辑

JavaScript、JAVA、C++、Dart等语言,就作为高级语言存在。执行高级语言编写的代码时,会通过对应的编译器编译成机器语言向计算机发出指令,实现用户预想实现的功能。
介绍

JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
布兰登·艾奇

布兰登·艾奇
(Brendan Eich,1961年~),JavaScript的发明人,2005年至2014 年期间,在Mozilla公司担任首席技术长(Chief Technology Officer)。出任Mozilla的CEO十天就被迫辞职。
JavaScript最初由Netscape的Brendan Eich设计,最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。
在学习 脚本语言 的理解中,就像我们日常所学的 汉语一样,它也有 字 句子 段落 文章 的描述
汉语中的字 代表 编程中的 变量名、保留字、逻辑字
汉语中句子 代表 编程中的 语句 有 条件、循环、分支
汉语中段落 代表 编程中的 函数式,该语句通常执行某件事或得到一个结果
汉语中文章 代表 编程中的 完整代码 实现用户预想实现的功能
对于 java、dart、JavaScript等,每个语言都有不同的语法,但是基本大同小异
安装

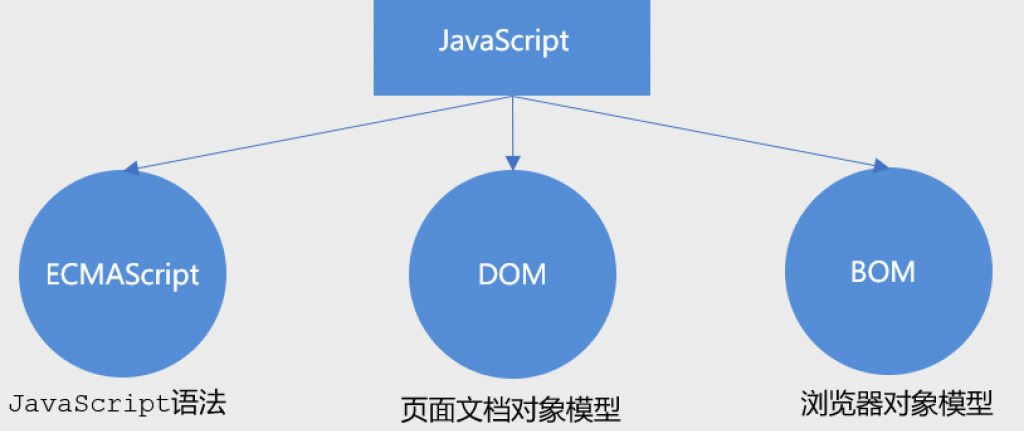
ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
演示
let seyhi = ‘Hello word!’;
console.log(seyhi); // Hello word!
console.log(); 是用来打印值的结果,多用于测试和审查内容
变量用于存储数据,是用于存储信息的”容器”,变量存的值是可以改变的,它通常作为每个数据的下标
变量是存放数据的
声明变量
使用 var 、let 可以定义变量,定义的变量有变量名,而变量名又叫标识符,可以由程序员自行自定义。但是不能为保留字或关键字等。详细解释
声明变量并存值
let num = 233; // 整数型
let str = ‘你好 js’; // 字符串
let bol = true; // 布尔值
如果没有赋初始值,则其值为 undefined
let str; // undefined
对于数据类型,JS是弱类型语言,可以存放各种值和表达式、对象等
声明常量
使用 const 可以定义常量,常量名可以自定义。但是不能为保留字或关键字等。详细解释
常量用途
与变量的使用类似,但常量的值一旦定义后则不可以改变。通常 常量用在于优化内存空间
const str = ‘hello word’;
为方便学习,前期入门可暂时使用变量进行后续学习
typeof 用于检测该变量的数据类型 typeof的返回值都是字符串… |
| 类型 | typeof 返回值 | 对象包装器 |
| Null | “object” | N/A |
| Undefined | “undefined” | N/A |
| Boolean | “boolean” | Boolean |
| Number | “number” | Number |
| BigInt | “bigint” | BigInt |
| String | “string” | String |
| Symbol | “symbol” | Symol |
针对不同的数据类型,js在操作不同数据类型的时候采用不同方式处理操作,例如 字符串的相加操作为 ‘1’+’1’=’11’ 数值类的相加则为 1+1=2,这是因为字符串的数字采用的是拼接操作,而数值类的数字采用的是运算操作
console.log(‘1’+’1’); // 11
console.log(1+1); // 2
因此,了解js对每个数据类型拥有不同操作方式后,我们就需要对数据类型进行基本理解,一般数据类型可以分为两类,简单数据类型 和 复杂数据类型
简单数据类型:number 、string 、boolean
复杂数据类型:object 等
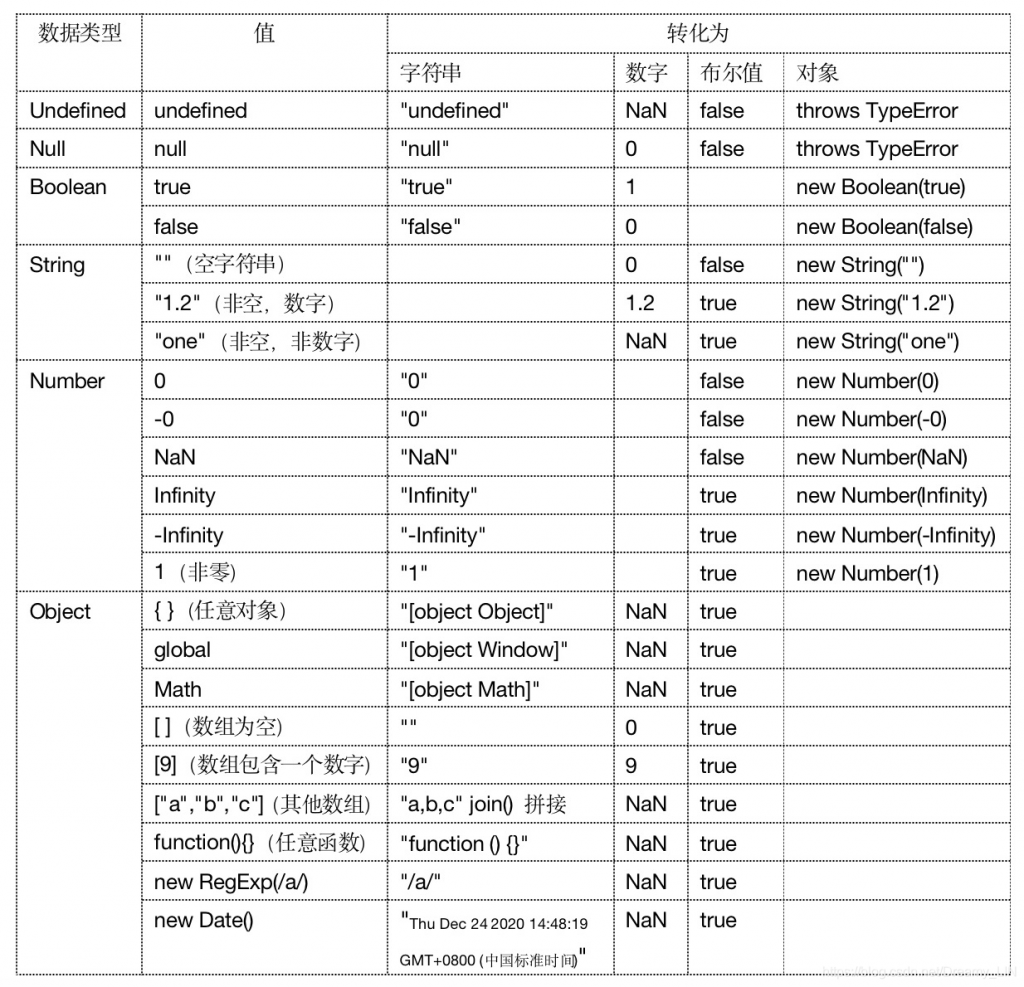
特殊数据类型
js 是弱类型语言,对数据类型的操作并没有其他语言那么严谨,针对不同情况的错误或刻意的操作,会返回意想不到的值,但是并不会报错。
例如有 NaN(非数字数值类型) undefined(未定义的) null(空对象) ‘ ‘(空字符串) ,它们各自都对应在不同环境的返回值。下面是一般返回此类型数值的缘故
NaN // 字符转为数值类型失败后 返回 NaN
undefined // 变量定义后未赋值
null // 刻意赋值为 null
‘ ‘ // 获取html对象的内容的值失败
一般情况下,上述几个类型的值进行布尔转换时,返回的都是 false
字面量的表示是方便程序员阅读,它可以直接的表示变量存储的数据的具体类型。并可依据字面量赋值的方式,给变量进行指定类型数据的赋值操作;
常见的字面量如: ‘ ‘ 、” ” 、[ ] 、{ }
let str = ‘hello word‘ // 字符串类型 ‘ ‘
let str1 = “hello word“ // 字符串类型 ” “
let str2 = `hello word` // 模板字符串 ` `
let num = 123 // 数值类型
let num1 = 1.23 // 小数类型
let arr = [1, 2, 3]; // 数组类型 [ ]
let obj = { name: ‘zs’, age: 24 }; // 对象类型 { }
let bol = true; // 布尔值
字符串与数值相加时,会将数值类型的数值转换成字符串类型,这样的操作为 隐式转换。
console.log(2 + 1); // 21

字符串类型数值与数值类型的数值除了相加操作,减乘除均会尝试将字符串类型的数值转换成 数值类型的数值,再进行 运算操作,如若字符串转换成数值失败则返回 NaN 值,这样的操作为 隐式转换。
console.log(2 – ‘1’); // 1
console.log(2 * ‘2’); // 4
console.log(2 / ‘2’); // 1
当然,依据哲特性,可以直接采用隐式转换的方式,给js的 字符串类型 的数值 转换 成 数值类型 的数值
console.log(typeof(+’123′)); // number
⭐️为什么加法要区别对待?因为JS里 +还可以用来拼接字符串。谨记以下3条:
当一侧为String类型,被识别为字符串拼接,并会优先将另一侧转换为字符串类型。
当一侧为Number类型,另一侧为原始类型,则将原始类型转换为Number类型。
当一侧为Number类型,另一侧为引用类型,将引用类型和Number类型转换成字符串后拼接。
⭐️以上 3 点,优先级从高到低,即 3+’abc’ 会应用规则 1,而 3+true会应用规则2。
123 + '123' // 123123 (规则1)
123 + null // 123 (规则2)
123 + true // 124 (规则2)
123 + {} // 123[object Object] (规则3)使用 typeof() 方法对变量进行判断,typeof()会尝试分析变量中的数据类型,并返回结果。(返回的结果为字符串值)
// 简单数据类型
console.log(typeof(‘hello’)); // string
console.log(typeof(10)); // number
console.log(typeof(true)); // boolean
// 复杂数据类型
console.log(typeof({})); // object
console.log(typeof([])); // object
尝试直接使用 typeof() 判断特殊情况下的数据类型对应的类型,返回结果。(有意思的是 null 是 object类型)
console.log(typeof(null)); // object
console.log(typeof(undefined)); // undefined
console.log(typeof(NaN)); // number
// 转换成布尔型
// 1.Boolean()
// 代表空的,否定得值会转化成false,如:0、NaN、null、undefined以及空字符
// 其余得值都会转化成trueconsole.log(str.length); //length 检测当前字符串长度
表达式 有数字 运算符 变量组成的式子 称为表达式
表达式最终都有一个结果返回 称为返回值
算术运算符即算术运算符号
是完成基本的算术运算 (arithmetic operators) 符号,就是用来处理计算机算数的符号
基本运算的符号有:+(加)-(减)*(乘)/(除)%(取余)
运算规则:先乘除,后加减,有括号先算括号 ...浮点数在运算时会出现问题我们都知道,JavaScript中的递增运算符是 ++,递减运算符是–。
简单来说,递增运算符就是将变量+1,递减运算符就是让变量-1,
可是前置和后置结果是不一样的,也是很容易混淆的。
<script>
//1.想要一个变量自己加1 num=num+1比较麻烦
var num = 1;
num = num + 1; //++num
//2.前置递增运算符
var age = 10;
++age;// age=age+1
console.log(age);
//3.先加1 后返回值
var p = 10;
console.log(++p + 10);//21
//后置递增运算符
var num1 = 10;
num1++;
console.log(num1);
//1.前置递增和后置递增如果单独使用效果是一样的
//2.后置自增 口诀:先返回原值 后自加1
var age1 = 10;
console.log(age1++ + 10);//20=10+10
console.log(age1); //11=10+1
</script>
由此可知
前置运算符 :先加1,后返回值
后置运算符 :先返回值,后加1
注意:递增和递减运算符必须和变量配合使用。
JavaScript 语言中有两种比较方式,转换类型比较运算符 == 和严格比较运算符 ===。其中严格比较运算符仅当两个操作数的类型相同且值相等时才为true。而转换类型比较运算符== 会在进行比较之前,将两个操作数转换成相同的类型,再来比较。
比较运算符常用语逻辑语句中,它主要是用语判定变量或者值是否相等。
相等运算符
相等运算符 == 会为两个不同类型的操作数转换类型,然后进行严格比较。
示例:
console.log(1 == 1); // true
console.log(1 == 2); // false
console.log(1 == true); // true
console.log(1 == '1'); // true从上述代码中的1 == '1',输出结果为 true,就可以看出 == 相等运算符,在对两个操作数进行比较之前,会将两个操作数转换成相同的类型。
当使用比较运算符时,如果其中有布尔类型的操作数,值为 true时会转换为1,值为false时会转换为0。
严格相等运算符
严格相等运算符 === 不会对操作数进行类型转换,只有当值相等并且类型也是相等时才会返回 true。
示例:
console.log(1 === 1); // true
console.log(1 === 2); // false
console.log(1 === true); // false
console.log(1 === false); // false
console.log(1 === '1'); // false不等运算符
不等运算符 != 只有当操作数不相等时才返回true,如果两操作数不是同一类型,会将操作数转为同意类型再进行比较。
示例:
var a = 1;
var b = 2;
var c = '1';
console.log(a != 1); // false
console.log(a != b); // true
console.log(a != c); // false如果两操作数为对象类型,JavaScript会比较其内部引用地址,仅当他们在内存中引用不同对象时不相等。
严格不等运算符
严格不等运算符 !== 当操作数不相等或不同类型时返回 true。
示例:
var a = 1;
var b = 2;
var c = '1';
console.log(a !== 1); // false
console.log(a !== b); // true
console.log(a !== c); // true大于运算符
大于运算符 > ,只有当左操作数大于右操作数时才返回 true。
示例:
console.log(5 > 1); // true
console.log(5 > 10); // false
console.log(5 > '5'); // false大于等于运算符
大于等于运算符 >= ,只有当左操作数大于或者等于右操作数时才返回 true。
示例:
console.log(5 >= 1); // true
console.log(5 >= 5); // true
console.log(5 >= 10); // false
console.log(5 >= '5'); // true小于运算符
小于运算符 < ,只有当左操作数小于右操作数时才返回 true。
示例:
console.log(5 < 1); // false
console.log(5 < 5); // false
console.log(5 < 10); // true
console.log(5 < '5'); // false小于等于运算符
小于运算符 < ,只有当左操作数小于或者等于右操作数时才返回 true。
示例:
console.log(5 <= 1); // false
console.log(5 <= 5); // true
console.log(5 <= 10); // true
console.log(5 <= '5'); // true使用比较运算时的类型转换
当比较运算涉及类型转换时,JavaScript 会按以下规则对字符串、数字、布尔、对象等类型的操作数进行操作:
- 当操作数有数字类型和字符串类型时,会将字符串转为数字值。
- 当其中一个操作数为布尔型,布尔值为true则转换为1,为false则转换为0。
- 如果一个对象与数字或字符串相比较,JavaScript 会尝试返回对象的默认值。操作符会尝试通过
valueOf和toString方法将对象转换为其原始值。如果尝试转换失败,会产生一个运行时错误。