效果如下:
预览完成后上面的CSS样式效果,用到了如下代码:
css 样式部分
<style>
* {
margin: 0;
padding: 0;
}
.gridBox {
display: grid;
overflow: hidden;
width: 90%;
height: 500px;
row-gap: 5px;
column-gap: 5px;
/* 以上两个属性整合写法 */
/* gap: 5px; */
grid-template-columns: 1fr 1fr 2fr 1fr 2fr 1fr;
}
.gridBox .item {
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
color: #fff;
}
.gridBox .item:nth-child(2n) {
background: #66cc;
}
.gridBox .item:nth-child(2n+1) {
background: red;
}
</style>html 部分
<div class="gridBox">
<div class="item" style="grid-column: 1 / 3;grid-row: 1 / 3;">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item" style="grid-column: 5 / 6;grid-row: 2 / 4;">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
<div class="item">12</div>
<div class="item">13</div>
<div class="item">14</div>
<div class="item">15</div>
<div class="item">16</div>
</div>然后你大概就会说:

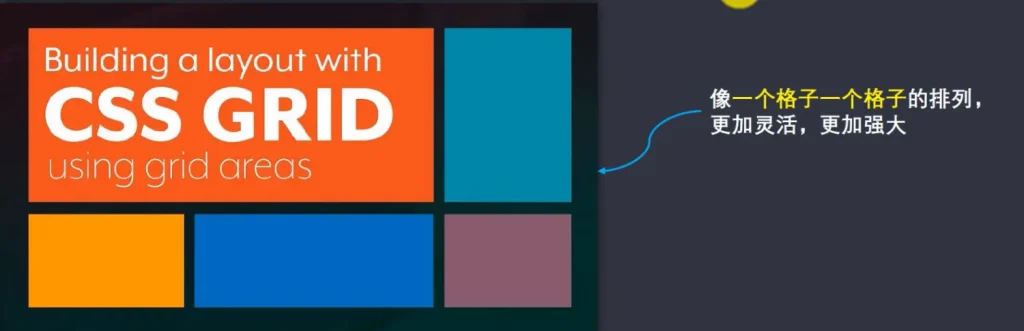
实际上,这就是 gird 布局,又称为网格布局;实现的步骤很简单,却能优雅的排列需要的内容

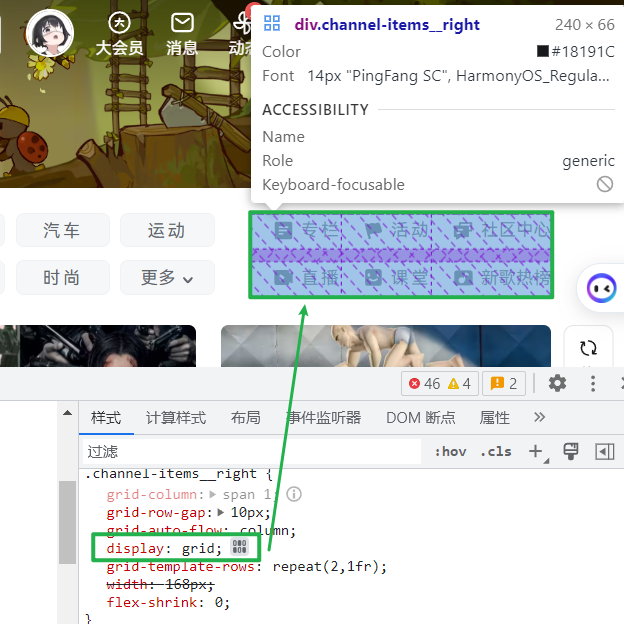
这时候有人问了:你是怎么知道这个东西的?然后我对他说:B站早就用了!

这么优雅又强大的属性,怎么能不偷偷学点呢?那我们开始吧!
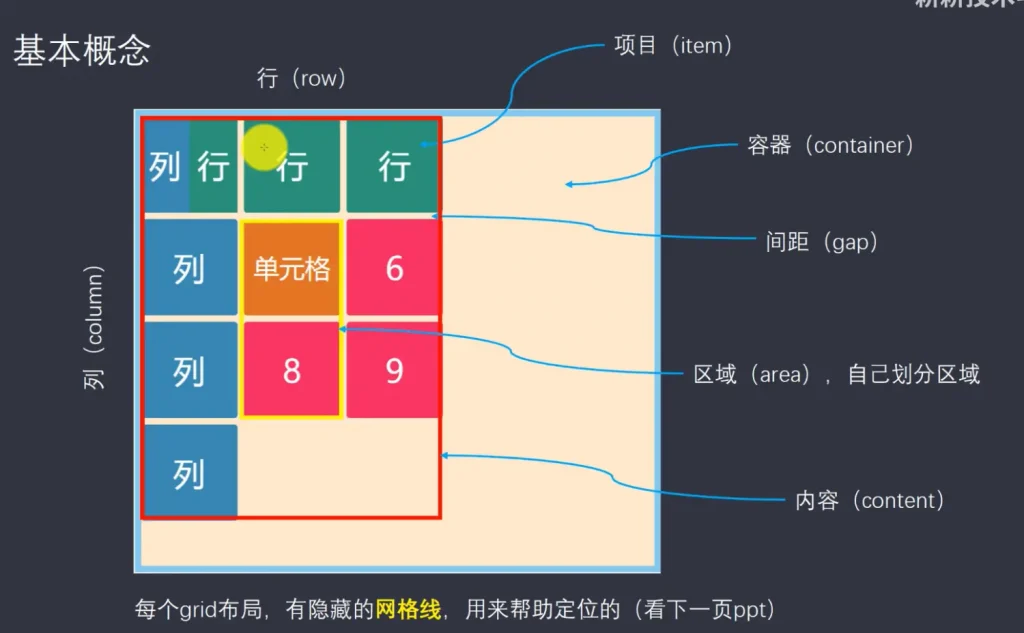
基本定义
让我们定义一个盒子为 grid 网格布局容器
<style>
.gridBox {
display: grid;
width: 90%;
height: 200px;
}
</style><body>
<div class="gridBox">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
定义完成后,实际上不写其他 grid网格布局的属性时,是和普通盒子的效果差不多;但是定义 grid 盒子的目的是为了让父级容器去控制子级项目的布局和排序方式;子级项目基本只是作为数据的显示;(连宽高都可以不用定义)
修饰布局
为当前盒子设置每个显示的格子数量,和它的实际比例;注意,这个是网格布局,脑海中需要浮现网格的概念;

我们通过 grid-template-columns 去修饰每行布局的内容 和每行子项之间的比例;
<style>
.gridBox{
display: grid;
width: 90%;
height: 200px;
margin: 10px auto;
grid-template-columns: 1fr 2fr 3fr;
}
.gridBox .item:nth-child(2n){
background-color: #66ccff;
}
.gridBox .item:nth-child(2n+1){
background-color: #4e4e4e;
}
</style>效果展示
可见,我们的 fr 属性,实际上类似于 flex 的占比,当 grid-template-columns 定义了 具体数量的 值的时候,也就相当于作用在每列也为该比例进行铺设;(不一定用 fr ,当然 px 、rem 等具体值也可以使用)
如果每行的值固定,我们可以直接用 repeat(数量,尺寸); 快速即可实现需要的行数和每个子项的尺寸;
grid-template-columns:100px 100px 100px; /* 显示为三列每一列宽度100px */
grid-template-columns:repeat(3,100px); /* 同上 */增加间隔
看起来有点拥挤,那我们使用 gap 复合写法去设置间隔:
<style>
.gridBox{
display: grid;
width: 90%;
height: 200px;
margin: 10px auto;
grid-template-columns: 1fr 2fr 3fr;
/* 相当于设置了行间隔 row-gap 和列间隔 column-gap */
gap: 5px 5px;
}
.gridBox .item:nth-child(2n){
background-color: #66ccff;
}
.gridBox .item:nth-child(2n+1){
background-color: #4e4e4e;
}
</style>效果展示
自由铺设
实际上,上面的操作就已经是基本操作了。一般普通布局也就止步于此;但:

那就是后面学到的 grid-column 和 grid-row,这玩意…怎么说呢。一般也用不上;

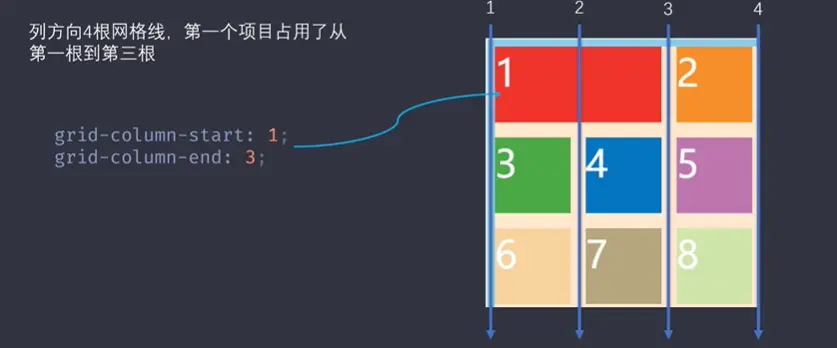
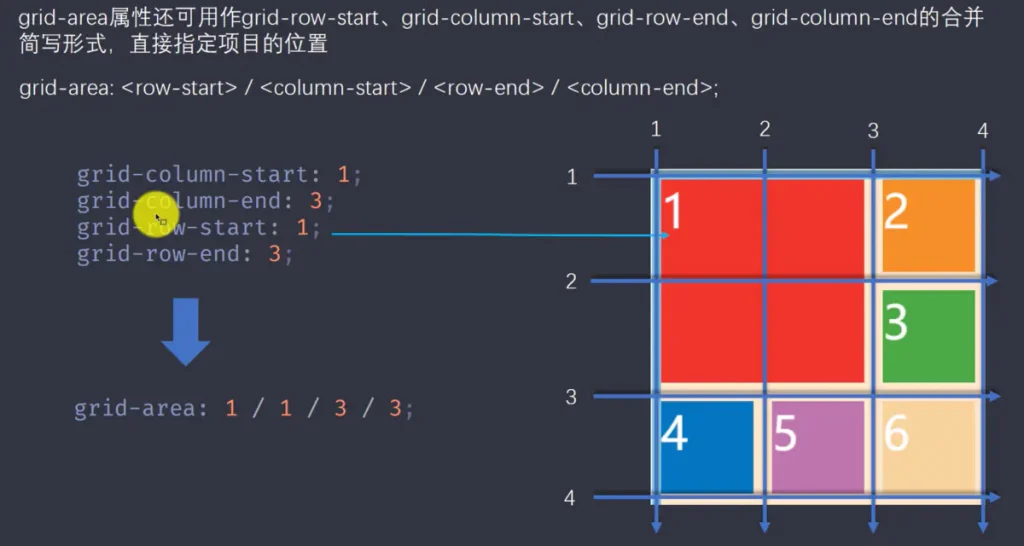
我们已经知道了这是网格布局,实际上网格布局可以定位每个子项的位置和占用区域,也就是说:
每个线可为一个单位;一句话解释就是说上面的属性名是用来指定item的具体位置,根据在哪根网格线;
然后这两个属性的值是 grid-column-start / grid-column-end 和 grid-row-start / grid-row-end 的简写


听的懂吗?废话,没有实际的代码;理解还是很抽象对吧。

那写吧,但是我们需要一定数量的行数才能看的出来效果:
<style>
.gridBox_3 {
display: grid;
width: 90%;
height: 300px;
margin: 10px auto;
grid-template-columns: repeat(6, 1fr);
gap: 5px 5px;
}
.gridBox_3 .item{
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
color: #fff;
font-weight: 800;
}
.gridBox_3 .item:nth-child(2n) {
background-color: #66ccff;
}
.gridBox_3 .item:nth-child(2n+1) {
background-color: #4e4e4e;
}
</style> <div class="gridBox_3">
<div class="item" style="grid-column: 1 / 3;">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item" style="grid-column: 5 / 7; grid-row: 2 / 4;">10</div>
<div class="item">11</div>
<div class="item">12</div>
<div class="item">13</div>
<div class="item">14</div>
<div class="item">15</div>
<div class="item">16</div>
<div class="item">17</div>
<div class="item">18</div>
<div class="item">19</div>
<div class="item">20</div>
</div>效果如下:
你问我颜色怎么变的,不告诉你~
