前置准备
相关文档:黑马优购项目在线文档、黑马优购接口文档
创建 goodsdetail 页面
前置操作
创建 goodsdetail 分支
运行如下的命令,基于 main 分支在本地创建 goodsdetail 子分支
终端
git checkout -b goodsdetail添加编译模式
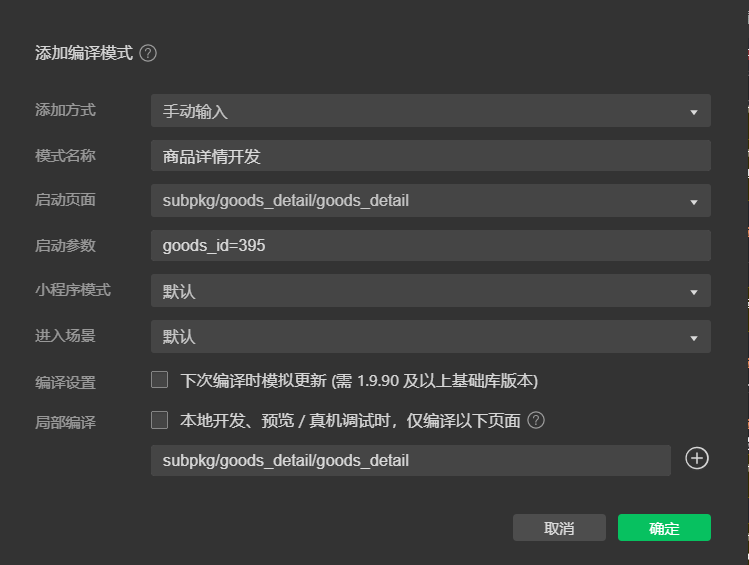
为方便后续开发,如图配置完成后在每次更新代码时,小程序都会主动切换到对应页面并传参

获取商品详情数据
在 data 中定义商品详情的数据节点
JavaScript
data() {
return {
// 商品详情对象
goods_info: {}
}
}在 onLoad 中获取商品的 Id,并调用请求商品详情的方法
JavaScript
onLoad(options) {
// 获取商品 Id
const goods_id = options.goods_id
// 调用请求商品详情数据的方法
this.getGoodsDetail(goods_id)
}在 methods 中声明 getGoodsDetail 方法
JavaScript
methods: {
// 定义请求商品详情数据的方法
async getGoodsDetail(goods_id) {
const { data: res } = await uni.$http.get('/api/public/v1/goods/detail', { goods_id })
if (res.meta.status !== 200) return uni.$showMsg()
// 为 data 中的数据赋值
this.goods_info = res.message
}
}渲染商品详情UI结构
使用 v-for 遍历数据,进行界面循环铺设
Vue HTML
<!-- 轮播图区域 -->
<swiper
:indicator-dots="true"
:autoplay="true"
:interval="3000"
:duration="1000"
:circular="true"
>
<swiper-item
v-for="(item, i) in goods_info.pics"
:key="i"
>
<image
:src="item.pics_big"
></image>
</swiper-item>
</swiper>使用 scss 进行样式美化
CSS
swiper {
height: 750rpx;
image {
width: 100%;
height: 100%;
}
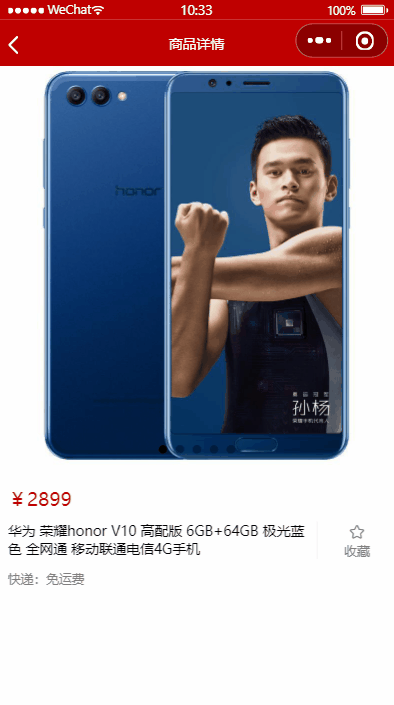
}效果展示

实现轮播图预览效果
使用 uni.previewImage({}) 内置方法,去实现选中的图片全屏展示效果 官方文档
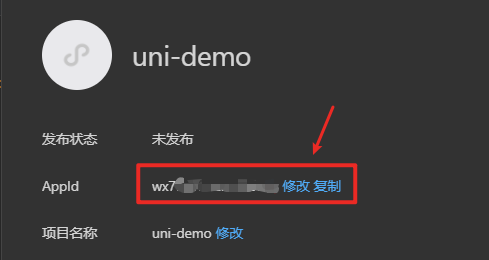
【注意】该方法预览的实现需要使用 测试 AppId 或者 开发者 AppId;请前去激活或者注册。相关文档

为轮播图中的 image 图片绑定 click 事件处理函数
Vue HTML
<swiper-item
v-for="(item, i) in goods_info.pics"
:key="i"
>
<!-- 把当前点击的图片的索引,传递到 preview() 处理函数中 -->
<image
:src="item.pics_big"
@click="preview(i)"
></image>
</swiper-item>在 methods 中定义 preview 事件处理函数
JavaScript
// 实现轮播图的预览效果
preview(i) {
// 调用 uni.previewImage() 方法预览图片
uni.previewImage({
// 预览时,默认显示图片的索引
current: i,
// 所有图片 url 地址的数组
urls: this.goods_info.pics.map(x => x.pics_big)
})
}效果展示

渲染商品信息区域
Vue HTML
<!-- 商品信息区域 -->
<view class="goods-info-box">
<!-- 商品价格 -->
<view class="price">¥{{goods_info.goods_price}}</view>
<!-- 信息主体区域 -->
<view class="goods-info-body">
<!-- 商品名称 -->
<view class="goods-name">{{goods_info.goods_name}}</view>
<!-- 收藏 -->
<view class="favi">
<uni-icons type="star" size="18" color="gray"></uni-icons>
<text>收藏</text>
</view>
</view>
<!-- 运费 -->
<view class="yf">快递:免运费</view>
</view>使用 scss 修饰样式
CSS
/* 商品信息区域的样式 */
.goods-info-box {
padding: 10px;
padding-right: 0;
.price {
color: #c00000;
font-size: 18px;
margin: 10px 0;
}
.goods-info-body {
display: flex;
justify-content: space-between;
.goods-name {
font-size: 13px;
padding-right: 10px;
}
/* 收藏区域 */
.favi {
width: 120px;
font-size: 12px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border-left: 1px solid #efefef;
color: gray;
}
}
/* 运费 */
.yf {
margin: 10px 0;
font-size: 12px;
color: gray;
}
}效果展示

渲染商品详情区域
由于 商品详情 的内容是一段 HTML 标签,因此需要用 rich-text 组件来铺设数据,即可展示 HTML 结构
Vue HTML
<!-- 商品详情信息 -->
<rich-text
:nodes="goods_info.goods_introduce"
></rich-text>修改 getGoodsDetail 方法,从而解决图片底部 空白间隙 的问题
JavaScript
// 定义请求商品详情数据的方法
async getGoodsDetail(goods_id) {
const {
data: res
} = await uni.$http.get('/api/public/v1/goods/detail', { goods_id });
if (res.meta.status !== 200) return uni.$showMsg()
/*
使用字符串的 replace() 方法,
为 img 标签添加行内的 style 样式,
从而解决图片底部空白间隙的问题
*/
res.message.goods_introduce = res.message.goods_introduce.replace(/<img /g,
'<img style="display:block;" ');
this.goods_info = res.message
}为了解决 ios 无法打开 webp 格式图片,需要进行转换为 jpg
JavaScript
// 定义请求商品详情数据的方法
async getGoodsDetail(goods_id) {
const { data: res } = await uni.$http.get('/api/public/v1/goods/detail', { goods_id })
if (res.meta.status !== 200) return uni.$showMsg()
// 使用字符串的 replace() 方法,将 webp 的后缀名替换为 jpg 的后缀名
res.message.goods_introduce = res.message.goods_introduce.replace(/<img /g,
'<img style="display:block;" ').replace(/webp/g, 'jpg')
this.goods_info = res.message
}解决商品闪烁问题,在最外层设置 v-if 判断数据是否获取成功
Vue HTML
<template>
<view v-if="goods_info.goods_name">
<!-- ... -->
</view>
</template>
效果展示

渲染商品导航区域
底部存在商品导航区域,可以基于 uni-ui 提供的 商品导航组件 <uni-goods-nav> 实现
JavaScript
export default {
data() {
return {
goods_info: {},
// 左侧按钮组的配置对象
options: [{
icon: 'shop',
text: '店铺'
}, {
icon: 'cart',
text: '购物车',
info: 2
}],
// 右侧按钮组的配置对象
buttonGroup: [{
text: '加入购物车',
backgroundColor: '#ff0000',
color: '#fff'
}, {
text: '立即购买',
backgroundColor: '#ffa200',
color: '#fff'
}]
};
},
}在页面中使用 uni-goods-nav 商品导航组件
Vue
<template>
<!-- ... -->
<view class="goods_nav">
<!-- fill 控制右侧按钮的样式 -->
<!-- options 左侧按钮的配置项 -->
<!-- buttonGroup 右侧按钮的配置项 -->
<!-- click 左侧按钮的点击事件处理函数 -->
<!-- buttonClick 右侧按钮的点击事件处理函数 -->
<uni-goods-nav
:fill="true"
:options="options"
:buttonGroup="buttonGroup"
@click="onClick"
@buttonClick="buttonClick"></uni-goods-nav>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// ..
// 左侧按钮组的配置对象
options: [{
icon: 'shop',
text: '店铺'
}, {
icon: 'cart',
text: '购物车',
info: 2
}],
// 右侧按钮组的配置对象
buttonGroup: [{
text: '加入购物车',
backgroundColor: '#ff0000',
color: '#fff'
}, {
text: '立即购买',
backgroundColor: '#ffa200',
color: '#fff'
}]
};
}
// ...
}
</script>
<style lang="scss">
/* ... */
/* 使该组件置底悬浮 */
.goods_nav {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
/* 给底增高 解决底部部分内容无法显示问题 */
.goods-detail-container {
padding-bottom: 50px;
}
</style>效果展示

