display:flex 是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
民间说法:flex 就是一种布局方式,类似于 block,inline-block等
可以说包括我在内的大部分人,都是在被flex垂直水平居中方式所惊艳后才对其有所了解,以至于在日常开发中对于flex的使用,也确实更偏向于元素对齐方式的使用。

Flex 的 justify-content 与 align-items属性
justify-content 子项 属性(水平)对齐
align-items 子项 属性(垂直)对齐
1
justify-content:center
1
align-items:center
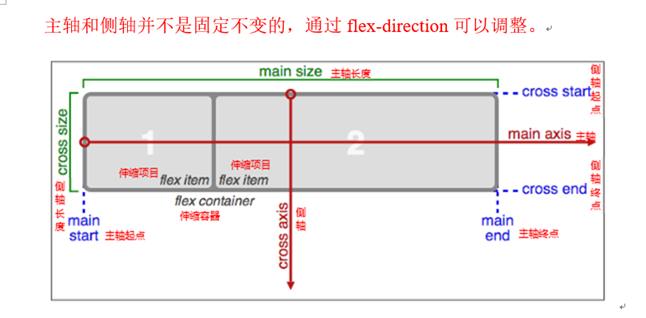
Flex 的 Flex-direction属性
Flex-direction 调整 子项 主轴方向的对齐(默认为水平方向) 包括row(水平)、column(垂直)、row-reverse(平铺水平)、column-reverse(平铺垂直)
1
2
3
4
5
column
1
2
3
4
5
row
flex flex-wrap实现溢出自动换行
当子项布局某个总长度超过父项自身长度后,会有压缩或溢出两种可能;
1
2
3
4
5
6
7
flex-shrink : 1
1
2
3
4
5
6
7
flex-shrink : 0
设置 flex-wrap : wrap; (换行),实现换行效果
1
2
3
4
5
6
display:flex 注意事项和方法
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效;
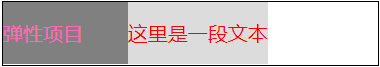
我们在做flex布局的时候经常会遇到这种问题:
父级元素添加 display:flex;
子集元素添加 width:100px;
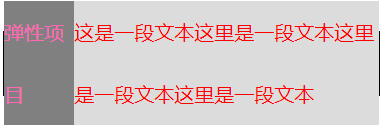
但是子集元素宽失效


当我们不想改变左边盒子的大小;现在是左边盒子跟着自动伸缩了,但是根本不是我们想要的,因为左边已经被挤没了。
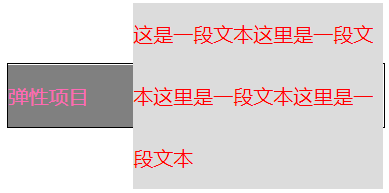
//在不参与伸缩的子项上 修改flex-shrink值为0 (默认为1) flex-shrink:0;

达到效果 右边盒子溢出 但不会改变左侧盒子固定尺寸