Vue简介:
Vue是一个开源的javascript框架,并且Vue支持mvc和mvvm两种模式。Vue 是 mvvm 实现者
Vue是一个构建数据驱动的 web 界面的渐进式框架。采用自底向上增量开发的设计。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
vue的特性:
1.轻量:Vue.js库的体积非常小的,并且不依赖其他基础库。
2.数据绑定:对于一些富交互、状态机类似的前端UI界面,数据绑定非常简单、方便。
3.指令:内置指令统一为(v-指令),也可以自定义指令,通过对应表达值的变化就可以修改对应的DOM。
4.插件化:Vue.js核心不包含Router、AJAX、表单验证等功能,但是可以非常方便地根据需要加载对应插件。
5.组件化:组件可以扩展 HTML 元素,封装可重用的代码。允许我们使用小型、自包含和通常可复用的组件构建大型应用
vue 渐进式框架:
与 jquery库 等工具不同,库是封装的属性和方法集合;vue 是框架,拥有一套自己的规则语法和元素,比库强大很多。
针对渐进式的描述,是指的集成很多功能,逐渐使用,在需要的时候可以直接引用。
替换库容易,但是更改框架很难。因为库作为工具,即调即用。而框架是在基于它的规则和结构内部书写代码

vue官网:
本地导入:
直接下载vue的就是文件,然后直接拷贝到项目中,即下载vue.js文件到你的项目中
网络引用:
直接在文件上使用script标签引入js文件,这个直接使用vue官网提供的路径,只要你电脑有网就可以用,即在直接使用script标签引入:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
npm 导入包:
npm vue
推荐 谷歌浏览器 安装 vue.js devtools 插件辅助开发 vue项目 (需科学上网)
vue中文官网 详细文档
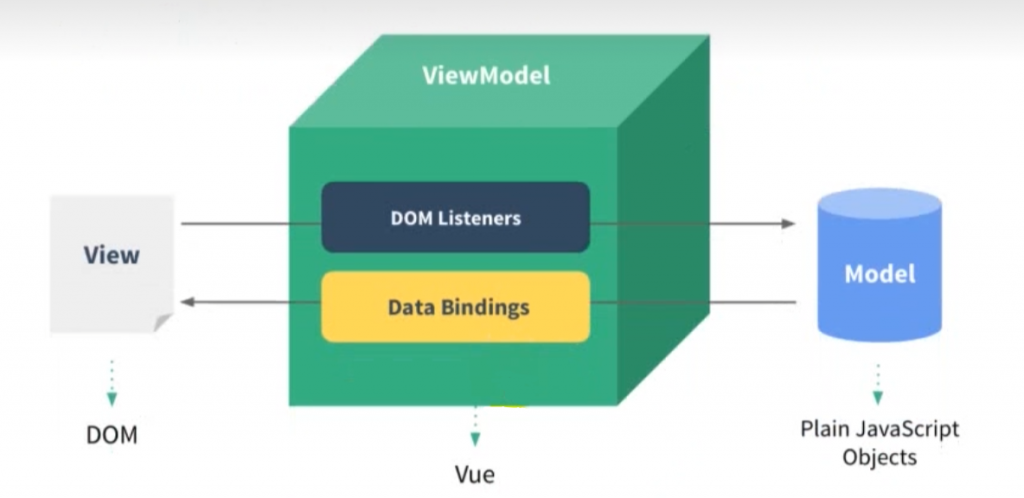
MVVM表示如下:
1. Model:模型层,在这里表示 javaScript 对象
2. View:视图层,在这里表示 DOM (HTML操作对象)
3. ViewModel:连接视图和数据的中间件 (Vue.js 就是 MVVM 中的 ViewModel 层的实现者)
ViewModel 是 数据 与 视图 之间的观察者,在MVVM架构中,是不允许 数据 和 视图 直接通信,而是通过 ViewModel 通信

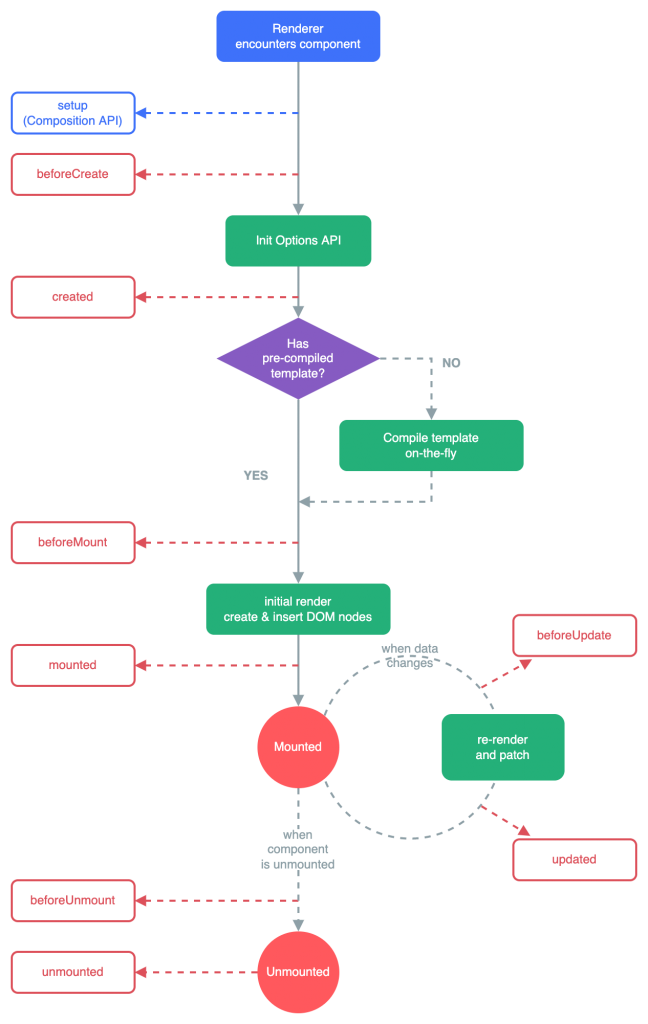
当实例化 Vue对象 从创建 到 Vue对象 销毁时,中间的各个阶段的 钩子事件(回调函数) 如图所示

当你把一个普通的 javaScript 对象传给 Vue 实例的 data 选项,Vue将遍历此对象中所有的属性,
并使用 Object.defineProperty 把这些属性全部转为 getter/setter (Vuer不支持 IE8以及更低版本浏览器)
<div id="app">
{{message}}
</div>
<script>
let app = new Vue({
// element 的缩写 挂载数据
el: '#app',
data: {
message: 'hello word',
}
})效果演示

v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 真值 时才被渲染
<h1 v-if="awesome">Vue is awesome!</h1>
v-else
也可以使用 v-else 为 v-if 添加一个 else 区块
一个 v-else 元素必须跟在一个 v-if 或者 v-else-if 元素后面,否则它将不会被识别
<button @click="awesome = !awesome">Toggle</button>
<h1 v-if="awesome">Vue is awesome!</h1>
<h1 v-else>Oh no 😢</h1>
v-else-if
顾名思义,v-else-if 提供的是相应于 v-if 的“else if 区块”。它可以连续多次重复使用:
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
v-show
另一个可以用来按条件显示一个元素的指令是 v-show。其用法基本一样:
<h1 v-show="ok">Hello!</h1>
不同之处在于 v-show 会在 DOM 渲染中保留该元素;v-show 仅切换了该元素上名为 display 的 CSS 属性
v-for
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名:
data() {
return {
items: [{ message: 'Foo' }, { message: 'Bar' }]
}
}<li v-for="item in items">
{{ item.message }}
</li>
在 v-for 块中可以完整地访问父作用域内的属性和变量。v-for 也支持使用可选的第二个参数表示当前项的位置索引
data() {
return {
parentMessage: 'Parent',
items: [{ message: 'Foo' }, { message: 'Bar' }]
}
}<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
v-for 与对象
也可以使用 v-for 来遍历一个对象的所有属性。遍历的顺序会基于对该对象调用 Object.keys() 的返回值来决定
data() {
return {
myObject: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
}<ul>
<li v-for="value in myObject">
{{ value }}
</li>
</ul>
可以通过提供第二个参数表示属性名 (例如 key),第三个参数表示位置索引:
<li v-for="(value, key, index) in myObject">
{{ index }}. {{ key }}: {{ value }}
</li>我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click="methodName" 或 @click="handler"
事件处理器的值可以是:
- 内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与
onclick类似)。 - 方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
内联事件处理器
内联事件处理器通常用于简单场景,例如
data() {
return {
count: 0
}
}<button @click="count++">Add 1</button>
<p>Count is: {{ count }}</p>方法事件处理器
随着事件处理器的逻辑变得愈发复杂,内联代码方式变得不够灵活。因此 v-on 也可以接受一个方法名或对某个方法的调用。
如将方法写在 methods 对象中去调用
data() {
return {
name: 'Vue.js'
}
},
methods: {
greet(event) {
// 方法中的 `this` 指向当前活跃的组件实例
alert(`Hello ${this.name}!`)
// `event` 是 DOM 原生事件
if (event) {
alert(event.target.tagName)
}
}
}<!-- `greet` 是上面定义过的方法名 -->
<button @click="greet">Greet</button>由于 Vue.js 是一个视图层框架,并且作者 尤雨溪 严格遵守 SoC 关注度分离原则,所以 Vue.js 并不包括 AJAX 的通信功能,
为了解决通信问题,作者单独开发了一个名为 vue-resource 插件,不过在 2.0 版本以后已停止对该插件维护并推荐 Axios 框架
模拟异步请求数据
下方是模拟的一段 ajax 返回的数据,文件名为 data.json
{
"name": "无名喵站",
"url": "https://smmcat.cn",
"page": 33,
"isNotProfit": true,
"address": "海淀区",
"city": "北京市",
"links": [
{
"name": "Google",
"url": "http://www.google.com"
},
{
"name": "百度",
"url": "http://www.baidu.com"
}
]
}
引入 Axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
获取数据
mounted() 钩子事件 会在初始化数据后 执行,常用于获取 ajax请求得到的数据 并 覆盖 初始化项目的数据内容。
<div id="app">
<ul>
<li>名称:{{info.name}}</li>
<li>url:{{info.url}}</li>
</ul>
</div>
<script>
let app = new Vue({
el: '#app',
data() {
return {
info: {
name: '',
url: '',
}
}
},
mounted() {
// 发起 ajax请求
axios
// 请求的 类型 和 地址
.get('./data.json')
// 返回结果 处理程序
then(responst => this.info = responst.data);
},
})
</script>效果演示:

文本
在前端处理表单时,我们常常需要将表单输入框的内容同步给 JavaScript 中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:
<input
:value="text"
@input="event => text = event.target.value">v-model 指令帮我们简化了这一步骤:
<input v-model="text">内容提示:{{info}}
复选框
我们也可以将多个复选框绑定到同一个数组或集合的值:
export default {
data() {
return {
arrData: []
}
}
} <p>选中的多选框:{{arrData}}</p>
<input type="checkbox" value="唱" id="sing" v-model="arrData">
<lable for="sing">唱</lable>
<input type="checkbox" value="跳" id="jump" v-model="arrData">
<lable for="jump">跳</lable>
<input type="checkbox" value="Rup" id="Rup" v-model="arrData">
<lable for="Rup">Rup</lable>
<input type="checkbox" value="篮球" id="ball" v-model="arrData">
<lable for="ball">篮球</lable>选中的多选框:{{arrData}}
注意事项
另外,v-model 还可以用于各种不同类型的输入,<textarea>、<select> 元素。它会根据所使用的元素自动使用对应的 DOM 属性和事件组合:
1. 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并侦听 input 事件;
2. <input type="checkbox"> 和 <input type="radio"> 会绑定 checked property 并侦听 change 事件;
3. <select> 会绑定 value property 并侦听 change 事件:
v-model 会忽略任何表单元素上初始的 value、checked 或 selected attribute。
它将始终将当前绑定的 JavaScript 状态视为数据的正确来源,
你应该在 JavaScript 中使用data 选项来声明该初始值。
组件介绍
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <my-component-li>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
<div id="app">
<!-- v-bind:成员名 = 传入的数据变量 -->
<my-component-li v-bind:item="items"></my-component-li>
</div> Vue.component('my-component-li', {
// 依赖 v-bind 传入的参数会赋值给数组对应的 成员
props: ['item'],
// 模板会在 proprs 中寻找对应的 成员
template: '<li>{{item}}</li>',
});
let app = new Vue({
el: '#app',
data: {
items: 'hello',
}
})上图传参原理
组件的 v-bind:item 实际上是 组件下 props 对象的参数的 item 成员接收端(可自定义命名规则),将 app 的 data 数据中的 items 成员传递到 v-bind:item 上,
组件参数与 实例化下的 app 中的 data 数据 形成了关联,双方的参数因此就能支持传递
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理
所以,对于任何复杂逻辑,你都应当使用计算属性,计算属性放置在 computed 成员中
<div id="app">
<!-- 使用静态属性值时不用加括号 -->
当前时间:{{getCurrentTime}}
</div>
<script>
let app = new Vue({
el: '#app',
/*
* 计算属性 仅作为缓存数据 将得到的结果作为一个静态的属性 优化处理
* 当写入方法并返回结果后 得到结果后一般不会改变
* 不能与 methods 中存放的方法 同名
* computed 中的方法执行后会将结果缓存起来 不再改变 减少浏览器开销
* 对此 我总结为 可作为一个 过滤器 的效果去 预处理 数据
*/
computed: {
getCurrentTime: function () {
return Date.now();
}
}
});
</script>* 上述方式安装 vue 为传统方式,基于 html 文件开发 *
* 实际上真正做 vue项目时候,都是采用脚手架 工程化开发 方式 *
下载 yarn
Yarn 是一个软件包管理器,还可以作为项目管理工具。无论你是小型项目还是大型单体仓库(monorepos),
无论是业余爱好者还是企业用户,Yarn 都能满足你的需求。支持打包 ES6 与 CommonJS 引入方式的模块
# 全局安装 yarn
npm install -g yarn
# 验证 安装
yarn -version
使用 yarn 初始化包环境
# 初始化 包环境
yarn init
/*
* 后续配置信息(一般默认一直回车即可):
* question name (trybase): 包名
* question version (1.0.0): 版本号
* question description: 描述
* question entry point (index.js): 包 主入口
* question repository url: Git 的地址
* question author: 作者
* question license (MIT): 开源许可
* question private: 包 是否私有
*/
下载 webpack
webpack是一个模块包,它可以打包并整合、压缩、剔除无用代码的技术,减少文件数量,缩减代码体积,提高打开网站速度
# 下载 wbepack 与 webpack 相关工具 并记录到 开发环境
yarn add webpack webpack-cli -D
在 package.json 修改指令
我们可以在包项目的 package.json 文件的 scripts 属性上 修改并设置 自定义命令 (下方 webpack 指令被修改成 build)
{
“name”: “base”,
“version”: “1.0.0”,
“main”: “index.js”,
“author”: “smmcat”,
“license”: “MIT”,
“devDependencies”: {
“webpack”: “^5.74.0”,
“webpack-cli”: “^4.10.0”
},
“scripts”: {
“build“: “webpack“
}
}
更多内容 可以查阅 node.js文档
简介
@vue/cli 是官方提供的一个全局模块包(得到vue命令) 此包用于创建脚手架,脚手架用于创建工作平台。
安装后 开箱即用 预装支持的babel,css,less,开发服务器项目支持
安装
# 使用 yarn 安装 并配置为 全局包
yarn global add @vue/cli
# 或者使用 npm 方式安装 全局包
npm install @vue/cli -g
# 验证安装
vue -V
配置 创建脚手架
# 创建 vue 脚手架目录与环境 (不能有大写字母、中文和特殊符号)
vue create vuecli-demo
# 进入项目配置操作
/*
1. Please pick a preset:(Use arrow keys) 选择vue版本
>Default ([Vue 2] babel,eslint)
>Default ([Vue 3 Preview])
Manually select features
2. Vue CLI v4.5.12
? Pick the package manager to use when installing dependencies:(Use arrow keys) 选择安装项目方式
> Use Yarn
> Use NPM
*/
等待配置安装完成 提示 $ cd vuecli-demo $ yarn server
# 进入 vue 脚手架创建的 vuecli-demo 目录
cd vuecli-demo
启动 vue 项目服务器
yarn serve
提示如下:
App running at:
– Local: http://localhost:8080/
– Network: http://192.168.3.38:8080/
访问 vue 网站:

至此,vue的脚手架环境的部署完成 √
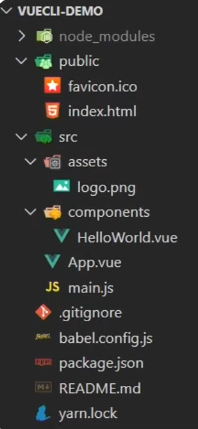
vuecil-demo # 项目目录
– node_modules # 项目依赖的第三方包
– public # 静态文件目录
– favicon.ico # 浏览器小图标
– index.html # 单页面的html文件
– src # 业务文件夹
– assets # 静态资源
– login.png # vue 的 logo 图片
– components # 组件目录
– helloword.vue # 欢迎页面的 vue 代码文件
– app.vue # 整个应用的根目录
– main.js # 入口 js 文件
– .gitignore # jit 忽略提交配置
– babel.config.js # babel 配置
– package.json # 依赖包列表
– README.md # 项目说明
– yarn.lock # 项目包版本锁定和缓存地址