CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间

CSS拥有用于为元素的每一侧指定外边距的属性
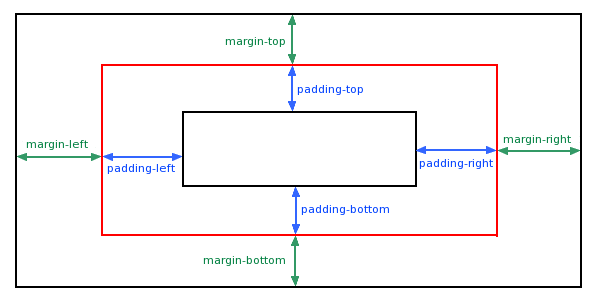
- margin-top
- margin-right
- margin-bottom
- margin-left
margin 所有外边距属性都可以设置以下值 (允许负值)
- auto – 浏览器来计算外边距
- length – 以 px、pt、cm 等单位指定外边距
- % – 指定以包含元素宽度的百分比计的外边距
- inherit – 指定应从父元素继承外边距
单独使用margin赋值有多种写法
- margin: 25px 50px 75px 100px; //设置上右下左
- margin: 25px 50px 75px; //设置上 左右 下
- margin: 25px 50px; //设置上下 左右
tip:当两个div都有margin设置的边距而重叠时,优先选择最大的数值。忽略另一个数值。
<div style="background: yellow;height: 100px; outline:black solid 2px; width: 100px;margin-bottom: 10px;"> </div> //使用了最大的边距距离 <div style="background: tomato;height: 100px; outline:black solid 2px; width: 100px;margin-top: 5px;"> </div> //该边距被忽略
10px
5px