display 属性规定元素应该生成的框的类型
inline(行内元素)
- 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
- 不能更改元素的height,width的值,大小由内容撑开.
- 可以使用padding上下左右都有效,margin只有left和right产生边距效果,但是top和bottom就不行.
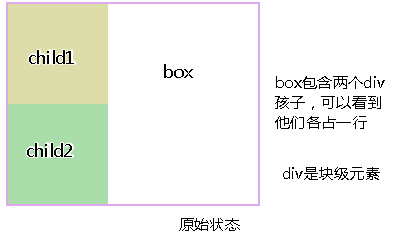
block(块级元素)
- 使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
- 能够改变元素的height,width的值.
- 可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
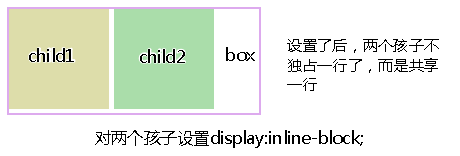
inline-block(融合行内于块级)
- 结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
- 用通俗的话讲,就是不独占一行的块级元素。


inline-block 布局 与 浮动布局(float)
不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果
相同之处:能在某程度上达到一样的效果
display 还可以用于隐藏/显示属性
display: none; //元素隐藏 display: block; //元素显示
与 visibility:hidden; 不同的是,display 隐藏后,不再占有原来位置。常用于下拉菜单等简化显示界面的效果。使界面清爽。而 visibility:hidden; 将只隐藏区域,但仍然保留占有位置。