原理:利用JS的 document.getElementsByClassName() 获取类对应的标签对象。并用Dom对象属性中的 onmouseover 捕获鼠标划过状态时 执行 替换CSS样式 方法,并让其他标签元素隐藏,实现界面交互效果
::栏目A呈现的内容::
我是SMM,其实不瞒你说。我已经继承了百万遗产
::栏目B呈现的内容::
我是Aipo,一个喜欢画画的中二少女
::栏目C呈现的内容::
我是叫夜夜,是群里的一个姬器人…
原理:利用JS的 document.getElementsByClassName() 获取类对应的标签对象。并用Dom对象属性中的 onmouseover 捕获鼠标划过状态时 执行 替换CSS样式 方法,并让其他标签元素隐藏,实现界面交互效果
::栏目A呈现的内容::
我是SMM,其实不瞒你说。我已经继承了百万遗产
::栏目B呈现的内容::
我是Aipo,一个喜欢画画的中二少女
::栏目C呈现的内容::
我是叫夜夜,是群里的一个姬器人…
<form> 标签定义及用法 在html中, <form> 标签是使用来创建供用户输入的 html表单,在网页中很常见,比如:注册和登录页面就是用表单实现的。
form的常用属性分别有<form action=”提交地址” method=”提交方式”>表单内容</form>
<form> 标签中通常会有很多子元素,用来定义各种交互控件(文本字段、复选框、单选框、提交按钮等等),比如< input>、< button>、< select>、< textarea> 等标签
继续阅读创建 Date 对象的语法 (实例化):
// 实例化 Date类 并赋值给 nowTime let nowTime = new Date(); console.log(nowTime);//Thu Jul 29 2021 11:45:55 GMT+0800 (中国标准时间); // 返回时间戳 let nowTime = +new Date();
| Date方法 | 解释说明 |
|---|---|
| getDate() | 返回月中的第几天(从 1 到 31) |
| getDay() | 返回星期几(0-6) |
| getFullYear() | 返回年份 |
| getHours() | 返回小时(从 0-23) |
| getMinutes() | 返回分钟(从 0-59) |
| getMonth() | 返回月份(从 0-11) |
| getSeconds() | 返回秒数(从 0-59)。 |
在JavaScript里,字符串其实也是一个对象。所以它也拥有对象所拥有的方法和属性。
继续阅读在js里,用 typeof 判断 Array 数组其实返回的是 Object对象。所以不能直接用 typeof 来检测一个变量存的地址是否为数组。可用 instanceof 或者 Array.isArray() 来判断
继续阅读let obj={
'名字':'smm',
'性别':'男',
'工作':'程序员'
}
for(var key in obj){
//遍历属性名
console.log('::'+key+'::');
//遍历属性值
console.log(obj[key]);
console.log('-------------');
}
结果

属性:特征,外貌
行为:做的事情,动词
//利用字面量创建JS对象
var person = {
name: 'Aipo',
age: 23,
sex: '女',
//类似匿名函数的样式 声明对象方法
sayHi: function () {
console.log(this.name + '说了一句hi~');
}
}
//利用 new Object 创建对象
var person = new Object();
person.name ='Aipo';
person.age = 23;
person.sex = '女';
person.sayHi = function () {
console.log(this.name + '说了一句hi~');
}
person.sayHi();
//构造函数使用例子
function Member(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sayHi = function () {
console.log('大家好,我叫' + this.name + ',我已经' +
this.age + '岁了。我性别为' + this.sex + '。见到你们很高兴');
}
}
//输入属性 实例化
var uesr=new Member('Aipo',23,'女');
//使用方法
uesr.sayHi();//输出:大家好,我叫Aipo,我已经23岁了。我性别为女。见到你们很高兴
要调用构造函数我们需要在其前面加一个new关键字,所以主要就是new在其作用,在执行new关键字后,很明显,他跟以往的函数调用就不同了,他会依次执行以下步骤:
1. new过后会产生一个空对象,作为一个返回的对象实例
2. 将空对象的原型指向了构造函数的prototype属性
3. 将空对象的值赋值给构造函数里面的this值
4. 开始执行构造函数里的代码(传入给这个新对象 属性和方法)
5. 返回这个对象
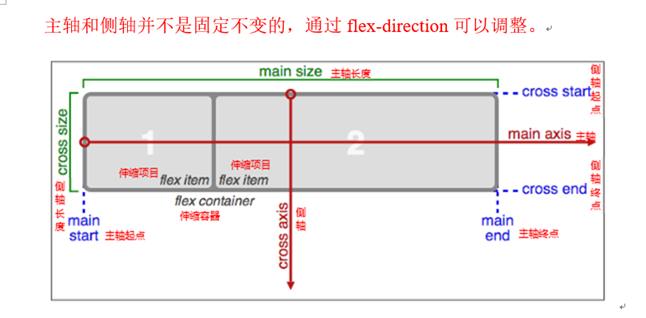
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
民间说法:flex 就是一种布局方式,类似于 block,inline-block等
可以说包括我在内的大部分人,都是在被flex垂直水平居中方式所惊艳后才对其有所了解,以至于在日常开发中对于flex的使用,也确实更偏向于元素对齐方式的使用。

| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条
设置 overflow 达到溢出隐藏效果后,也会影响子项定位的效果,当子项定位在盒子外部,将也会随之隐藏
<style>
.box{
height: 60px;
width: 100px;
background: #ccc;
font-size: 30px;
}
</style>
<body>
<div class="box">
全名制作人大家好,我是练习时常两年半的个人练习生屎猫猫,喜欢唱跳rap,篮球
</div>
</body>
<style>
.box{
height: 60px;
width: 100px;
background: #ccc;
font-size: 30px;
overflow:hidden;
}
</style>
<body>
<div class="box">
全名制作人大家好,我是练习时常两年半的个人练习生屎猫猫,喜欢唱跳rap,篮球
</div>
</body>
//Chrome浏览器支持 清除滚动条
.demo::-webkit-scrollbar {
display: none;
}
//firefox加IE 10+支持 保证内容是可滚动的
.demo {
scrollbar-width: none;
/* firefox */
-ms-overflow-style: none;
/* IE 10+ */
overflow-x: hidden;
overflow-y: auto;
}
opalcity翻译起来就是不透明度。顾名思义;它是调整元素的透明度的一个参数。
opacity属性指定了一个元素后面的背景的被覆盖程度。
当opacity属性的值应用于某个元素上时,是把这个元素(包括它的内容)当成一个整体看待,即使这个值没有被子元素继承。因此,一个元素和它包含的子元素都会具有和元素背景相同的透明度,哪怕这个元素和它的子元素有不同的opacity属性值。
使用opacity属性,当属性值不为1时,会把元素放置在一个新的层叠上下文中。
<html>
<head>
<style>
.img_opalcity{
opacity: 1;//完全不透明
width: 300px;
}
</style>
</head>
<body>
<div style="padding:5px;">
<img src="http://www.dmoe.cc/random.php" class="img_opalcity">
</div>
</body>
</html><html>
<head>
<style>
.img_opalcity{
opacity: 0.5;//设置透明度50%
width: 300px;
}
</style>
</head>
<body>
<div style="padding:5px;">
<img src="http://www.dmoe.cc/random.php" class="img_opalcity">
</div>
</body>
</html><html>
<head>
<style>
.img_opalcity{
opacity: 0.5;//半透明
filter: blur(2px);//模糊度
width: 300px;
}
</style>
</head>
<body>
<div style="padding:5px;">
<img src="http://www.dmoe.cc/random.php" class="img_opalcity">
</div>
</body>
</html>